Certifikát
Certifikát je listina potvrzující, že uživatel splnil nějakou aktivitu a dosáhl tak určité úrovně. Competent tyto certifikáty generuje automaticky na základě dosažených výsledků a šablony ODT. Tato šablona obsahuje jednak formátování pro výsledný certifikát, jednak také řízení pro jeho vygenerování.
Správa šablon v Competentu od nahrání ke stažení
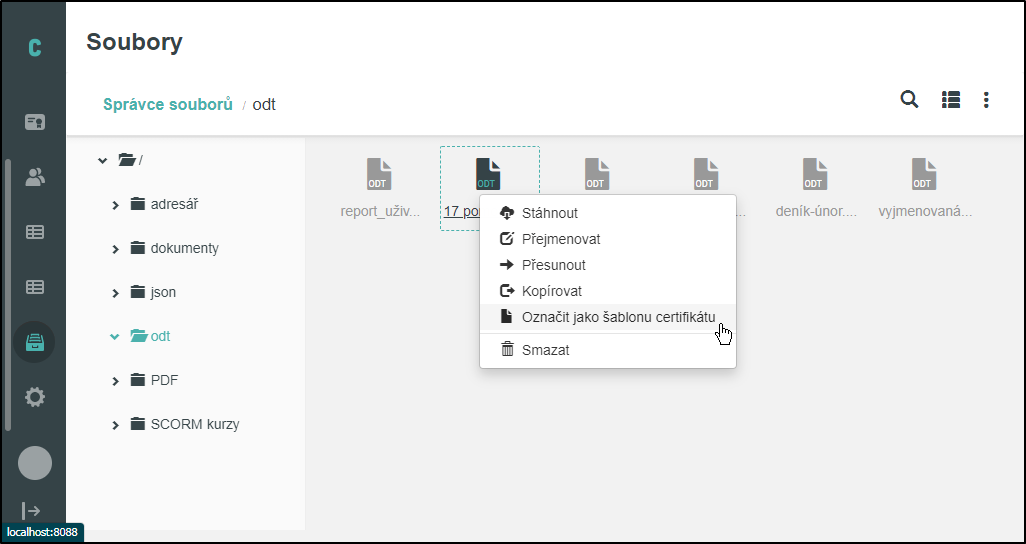
Šablony do Competentu nahráváme stejným způsobem jako další soubory, přes obrazovku Soubory 💻 nebo přes otevřený vedlejší panel Výběr souboru 💻. Na obrazovce Soubory musíme nahraný soubor ještě označit jako šablonu certifikátu.

Soubor je již nahrán. Po kliknutí pravým tlačítkem myši zobrazíme kontextovou nabídku souboru a označíme soubor jako šablonu certifikátu.
Přiřazení šablony k aktivitě provedeme stejně jako přiřazení jakéhokoli jiného souboru (viz Detail aktivity, tab Dokumenty 💻).
Stažení původního souboru, podle kterého se generuje certifikát, může administrátor v Detailu aktivity, tabu Dokumenty 💻, kde jsou vypsány všechny přiřazené soubory včetně možnosti je stáhnout.
Stažení vygenerovaného certifikátu může provést administrátor aktivity nebo student, jemuž je aktivita přiřazena, za těchto podmínek:
- Aktivita musí být ve stavu, který je zároveň nastaven i u přiřazeného souboru
- Administrátor musí mít přístup k aktivitě i uživateli (uživatel se zobrazí v detailu dané aktivity v tabu Uživatelé)
Přiřazený uživatel ve studentském módu přejde na detail sobě přiřazené aktivity (Detail uživatelské aktivity 💻) a stáhne soubor s certifikátem (přp. všechny soubory v archivu ZIP). Soubor s certifikátem již bude vyplněný a připravený k možnému vytištění.
Administrátor s přístupem do detailu aktivity v seznamu uživatelů uvidí možnost stažení uživatelského certifikátu. Po kliknutí se stáhne požadovaný certifikát.

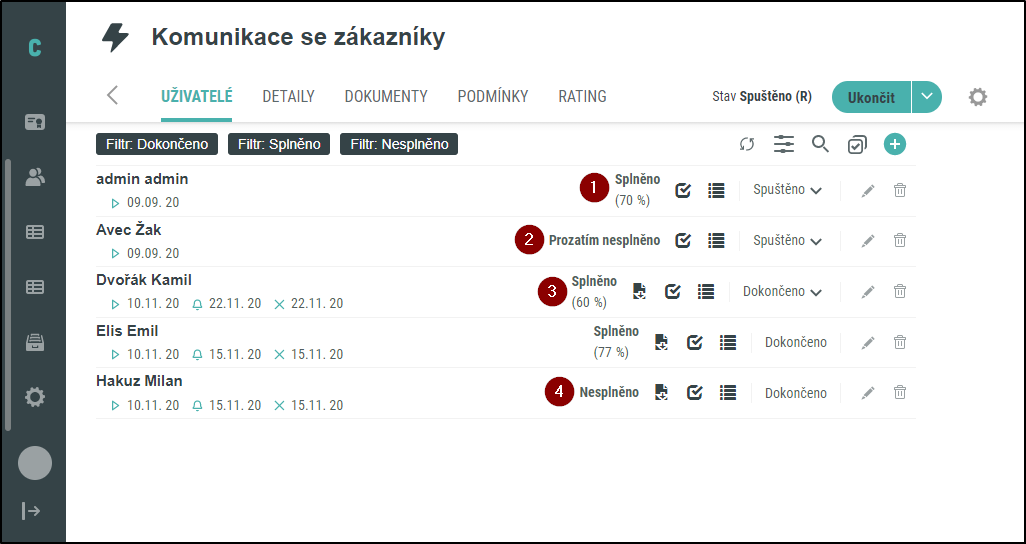
Administrátorský pohled na seznam uživatelů u aktivity
(1) Uživatel splnil aktivitu, certifikát ale není ke stažení. Pro uživatele je aktivita stále spuštěna a pro tento stav nebyla šablona označena.
(2) Druhý uživatel aktivitu ještě nesplnil.
(3) Kamil Dvořák má aktivitu splněnou ve stavu Dokončeno. Zobrazilo se mu tedy tlačítko pro stažení certifikátu  .
.
Tvorba šablony ODT
Šablony certifikátů vytváříme v textových programech typu LibreOffice, které umožňují ukládat ve formátu ODT. Nad rámec tohoto formátu označíme místa pro vložení dat pomocí placeholderů ve formátu ${název} a pro manipulaci se vstupními daty využijeme skriptovací jazyk JavaScript.
Šablona certifikátu se zpracovává proti vstupním datům, které jsou k dispozici pro skript. Tento skript data přetvoří do takové podoby, aby je bylo možné složit na požadovaná místa.
V následujícím textu budeme představíme doporučený postup při tvorbě šablon a zároveň ukážeme, jak systém funguje.
1. Úprava statického dokumentu
- Ve spolupráci s grafikem vytvoříme požadovaný vzhled certifikátu. Můžeme jej naplnit nesmyslnými daty (ta později nahradíme), abychom odladili velikost písma nebo rozsah na stránce.
- Jednotlivé proměnné (jméno, příjmení, vystavení dokumentu apod.) uzavřeme do závorek za znakem dolaru, ${název proměnné}. Při nahrazování se pro celou proměnnou použije formátování aplikované na znak dolaru. Můžeme to využít ve chvíli, kdy jsou názvy proměnných příliš dlouhé a rozložení dokumentu rozrušují.

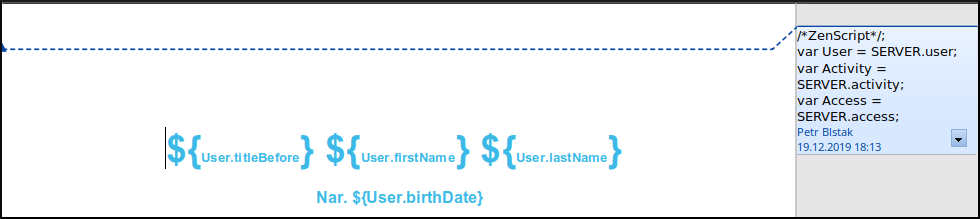
Titul, jméno a příjmení držitele certifikátu chceme velkým písmem, názvy proměnných (např. User.titleBefore) jsou však příliš dlouhé. Můžeme je proto zmenšit. Pro vypsaný text se použije formátování prvního znaku, tedy dolaru ($). Díky tomu může šablona vypadat konsistentněji a více odpovídat požadovanému výsledku.
2. Zpracování dat skriptem
Data můžeme vypsat rovnou nebo zpracovat pomocí skriptu vloženého do komentáře na začátek dokumentu. Jedná se o javascript zpracovávaný pomocí knihovny javax.script. Můžeme tedy využít základní funkce javascriptu, výpočty a objekty (jako Date). Na obrázku znázorněném výše skript získaná data ze serveru pouze uloží do nových proměnných, přestože by bylo možné vypisovat rovnou vlastnosti objektu server, např. ${SERVER.user.titleBefore}.
SERVER odkazuje na objekt obsahující data vybrané uživatelské aktivity, a sice rozdělená po jednotlivých databázových entitách na uživatele 📖 (user), aktivitu 📖 (activity) a uživatelský přístup (uživatelskou aktivitu, access).